Hey There!
Today I'll tell you how can you use the new password reset and change mechanism that is developed by ServiceNow. It is different from the age-old "Get an E-mail" method.
In this part, we will see how we can reset the password and changing the password will be taken in part 2.
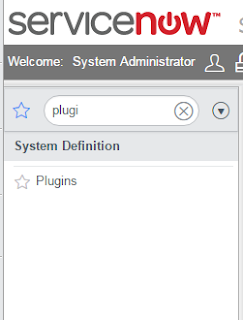
To start, first you need to enable the Password Reset plugin. navigate to System Definition > Plugins.



(Source: ServiceNow Wiki)

The application is now ready to use. :)

We have not configured the verification method as of now. The default process asks the user to confirm their Email Address by clicking Accept or Reject. This can be used for users with no special permissions otherwise can cause misuse.


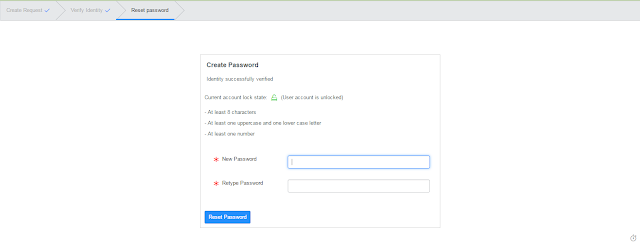
On this screen, the user can choose a new password for herself as per the guidelines mentioned.
You will get a successful screen at the end.

The password will be changed with immediate effect and the user can then login to their account using the new password.
Ans that's It!!! I'll tell you how can we configure changing password this way in the next part.
Feel free to post your queries in the comments section :)
Today I'll tell you how can you use the new password reset and change mechanism that is developed by ServiceNow. It is different from the age-old "Get an E-mail" method.
In this part, we will see how we can reset the password and changing the password will be taken in part 2.
To start, first you need to enable the Password Reset plugin. navigate to System Definition > Plugins.

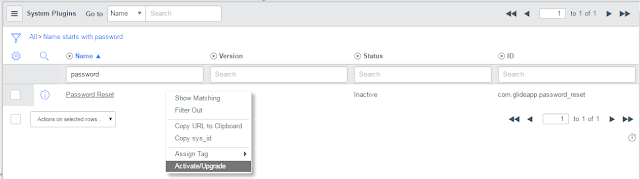
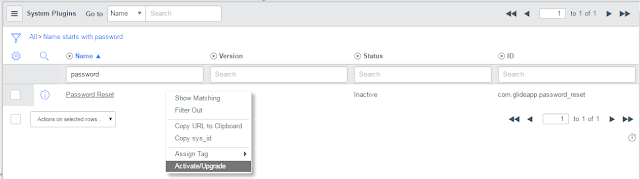
- Find Password Reset. Right - Click and Select Activate/Upgrade.

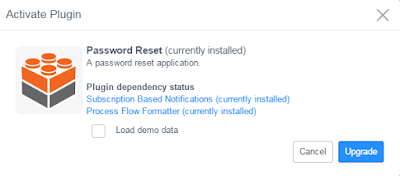
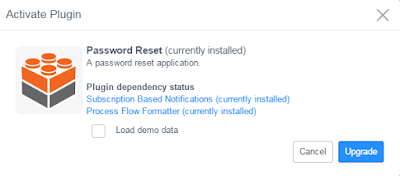
- Check Load Demo Data (Optional) and click Activate (I am seeing Upgrade because the plugin is already activated in my instance).

Verification Methods
Password reset comes with four verifications. Installing the demo data adds two sample verifications that you can use as a starting point for creating custom verifications:
- SMS Verification: used with a self-service or service-desk password reset model that relies on auto-generated code numbers.
- QA Verification: used with a self-service password reset model that relies on questions and answers.
- Personal Data - Enter User Name: used with a self-service password reset model that relies on information available in the system.
- Personal Data - Confirm Email Address: used with a self-service password reset model that relies on information available in the system.
- Sample Mock Verification #1: used to create custom verifications.
- Sample Mock Verification #2: used to create custom verifications.
(Source: ServiceNow)
Creating Verification
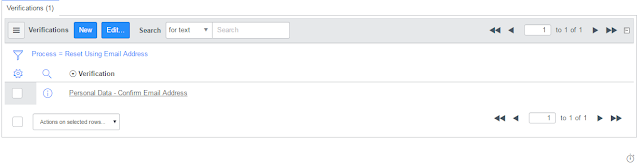
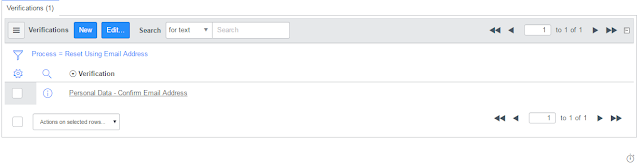
- Go to Password Reset > Verifications
There you will see one verification per type to be already created. If you want something other than what you see, click on New and create a verification method of your Needs. Otherwise, go ahead and use one of these.
Specify Credentials Location
Credential Store is a table that stores the user IDs and passwords. The default location is sys_user table.
- Go to Password Reset > Credential Stores
There's the default store, which is the current instance. You can go through the record if you want. Optionally, you can also create a new store if your passwords reside somewhere else.
Create Password Reset Process
- Go to Password Reset > Processes
- Click New.
- Specify a name for your process.
- Choose Credential Store from the list.
- Check apply to all users since we are creating a mechanism for all the users not any specific group.
- Check Password Reset.
If you want, you can use the Advanced Options. There you can specify the following -
| Field | Description |
|---|---|
| Entry UI macro | UI macro that displays a customized message to users when they access the initial password reset screen. |
| Success UI macro | UI macro that displays a customized message to users on the final password reset screen if their password was successfully reset. |
| Failure UI macro | UI macro that displays a customized message to users on the final password reset screen if their password reset failed. |
| Post reset script | Script include that performs actions after the password reset process completes whether the outcome is success or failure. For more information on customizing post processor scripts, see the Post reset script category described in Creating Extension Script |
- From Password Reset Details tab, check Public Access. This will allow the users to access this page without logging in. Specify a URL suffix for your method.
- Use Identification Type as Email Identification.
- Right - Click the header and select Save.
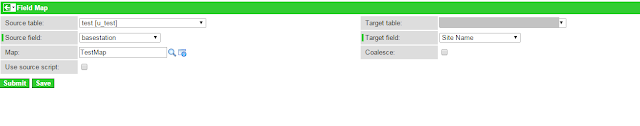
- In the Verifications related list, click Edit and select Personal Data - Confirm Email Address.

The application is now ready to use. :)
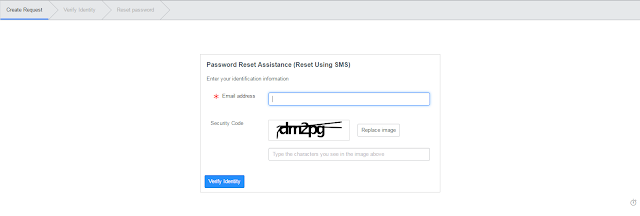
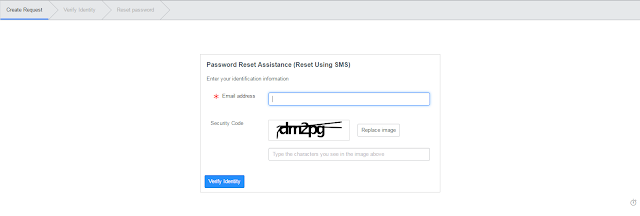
- Go to the URL you specified in process.

- Enter the Email address of the account you wish to reset the password of and the captcha characters.
- Click Verify Identity.
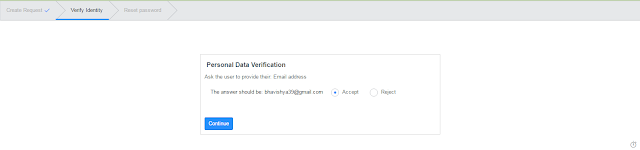
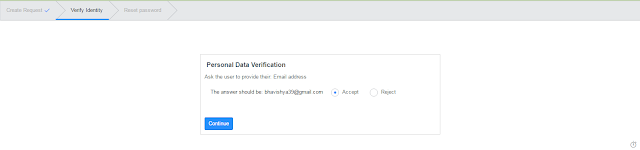
We have not configured the verification method as of now. The default process asks the user to confirm their Email Address by clicking Accept or Reject. This can be used for users with no special permissions otherwise can cause misuse.

- Select Accept and click Continue.

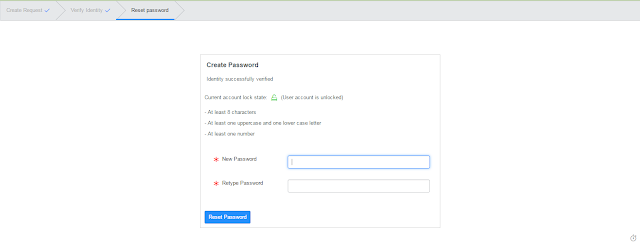
On this screen, the user can choose a new password for herself as per the guidelines mentioned.
You will get a successful screen at the end.
The password will be changed with immediate effect and the user can then login to their account using the new password.
Ans that's It!!! I'll tell you how can we configure changing password this way in the next part.
Feel free to post your queries in the comments section :)