Well, there was a requirement from my client that they want to see a green smiley if the field value coming from a mid-server is 1 and a red smiley if the field value is 0. How to do that now? :O :O
I searched for a similar table they sent me as a reference and found the way out!! :D
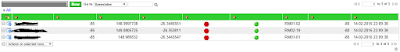
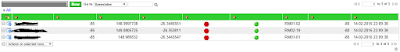
So, here are the steps to show your custom images in the columns instead of field values. Something like this -


After creating the columns, go to the table list view - the view which shows the table content in a list view. /table_name_list.do.
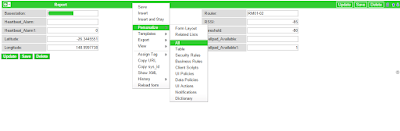
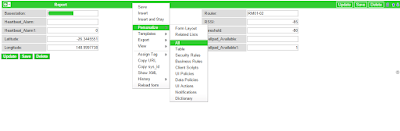
Open one of the records present in the table. Right click the record header and select Personalize > All.

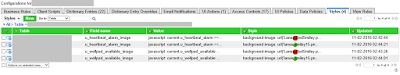
Go to Styles tab.

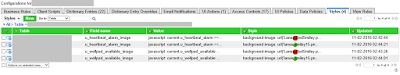
Click New.
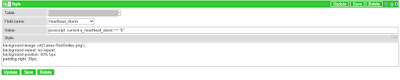
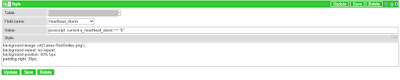
In Field name, specify the field where you want the image to be shown.
Specify condition in Value field. Use current to access the variables from the same record. For ex- to use red-smileys when heartbeat_alarm field is 0, I have this in the value field -
javascript: current.u_heartbeat_alarm == "0"
Now, in style block, we have to specify the image and the relative CSS. In my case the style field holds this value -
background-image: url('Lanes-RedSmiley.png');
background-repeat: no-repeat;
background-position: 50% 5px;
padding-right: 30px;
The final thing looks like this -

Save it and you are done!! :)
You can use whatever image you want and can modify it in many ways using the css.
The same technique can be used if you want to bold or italicise a field based on what value it holds. Or if you want the color of the field to be changed according to values.
Feel free to add anything by commenting. :)
I searched for a similar table they sent me as a reference and found the way out!! :D
So, here are the steps to show your custom images in the columns instead of field values. Something like this -

The twist here is that you need two different columns - one having the value to determine the image and another one to show the desired image.
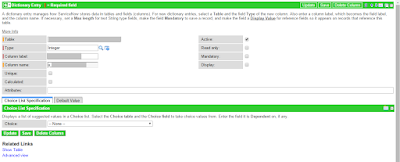
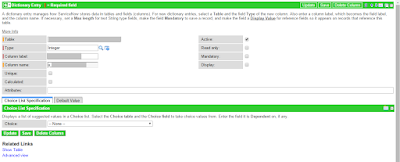
Because what we have is the feature to add a background image. If you will use the same column you will see the value which is specifying the image to be used, 0 and 1 in my case, over your image - not a good view for my eyes. You can use the same column if you don't mind this view. Here's the dictionary entry for the columns I created -
Another twist - for the second column you will be creating, the one which will house the images, you must put a default value of a white space.
This is because the background image will only come up if there's a foreground text. We don't want anything visible there so we'll use a blank space.After creating the columns, go to the table list view - the view which shows the table content in a list view. /table_name_list.do.
Open one of the records present in the table. Right click the record header and select Personalize > All.

Go to Styles tab.

Click New.
In Field name, specify the field where you want the image to be shown.
Specify condition in Value field. Use current to access the variables from the same record. For ex- to use red-smileys when heartbeat_alarm field is 0, I have this in the value field -
javascript: current.u_heartbeat_alarm == "0"
Now, in style block, we have to specify the image and the relative CSS. In my case the style field holds this value -
background-image: url('Lanes-RedSmiley.png');
background-repeat: no-repeat;
background-position: 50% 5px;
padding-right: 30px;
The final thing looks like this -

Save it and you are done!! :)
You can use whatever image you want and can modify it in many ways using the css.
The same technique can be used if you want to bold or italicise a field based on what value it holds. Or if you want the color of the field to be changed according to values.
Feel free to add anything by commenting. :)

That's a great info!
ReplyDeletesuper cool content....waiting for more
ReplyDeleteThanks both of you :) Will keep adding :)
ReplyDelete
ReplyDeletethe blog is about Handson with Servicenow much useful for students and employee
for more updates go with
ServiceNow Online Training
For more info on other technologies go with below links
tableau online training hyderabad
mulesoft Online Training
Python Online Training
Do Want to learn #servicenow
ReplyDeletewe are providing the best online training and job support
servicenow training in hyderabad
Grateful information provided thank you for sharing this post.
ReplyDeleteThanks For Sharin With Us.It gave me a lot of Helpful information....
ReplyDeleteServiceNow Training in Hyderabad
ServiceNow Training in Ameerpet
ServiceNow Training
ServiceNow Online Training
Amazing blog
ReplyDeleteservicenow admin training
servicenow administrator certification
Very nice article,keep sharing it more.
ReplyDeleteThank you.
ServiceNow Training in ameerpet
Magnificent beat ! I wish to apprentice while you amend your web site, how could i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear concept. frontend entwickler berlin
ReplyDeleteThanks for sharing Nice and very informative blog.
ReplyDeleteServiceNow Developer Online Training
ServiceNow Online Training in India